When exploring the world of automated web testing, one of the most common questions that arises is, “What is Selenium WebDriver?”. Selenium WebDriver is one of the popular browsers that is commonly used for automation testing, in which developers and testers are able to mimic the user’s actions and assess the correctness and feasibility of a web application.
What is Selenium WebDriver?
Web driver is an efficient term for browser automation; the Selenium WebDriver is among the best. It enables you to create scripts wherein you can perform the operations that a typical user does on an HTML page. This automation tool is a must to use when testing web applications across various browsers and environments and is well loved by developers and testers equally.
Major features of Selenium WebDriver:
The following are the major features of Selenium WebDriver:
- Direct Browser Control: WebDriver interacts with the browser with the help of browser-specific drivers for that browser, making automation consistent and fast.
- Cross-Browser Support: Because WebDriver is compatible with a variety of browsers, developers may test their product across browsers.
- Multi-Language Support: The WebDriver API consists of drivers that support many programming languages, including Java, Python, C#, Ruby, and JavaScript. It allows the developers to express tests in the language of their preference or the language that is most appropriate to the given development project.
- Platform Independence: In Selenium, WebDriver is compatible with most of the OS, such as Windows, MacOS, and Linux, hence making it possible to test through different OS.
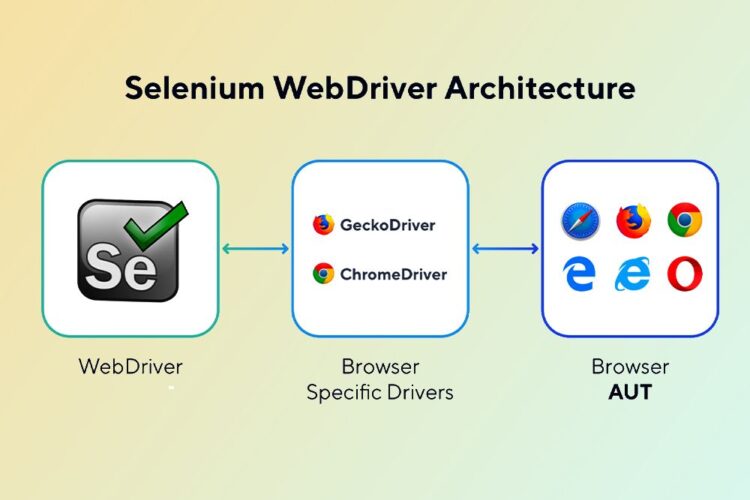
Components of Selenium WebDriver
- WebDriver API: This is a basic aspect that defines the methods by which to interact with elements on the web, navigate between web pages, and perform other browser operations. They are supposed to be the more or less immediate and uncomplicated front-end part of it.
- Browser Drivers: Every browser has a driver that converts WebDriver commands into actions that the browser can perform. For instance, ChromeDriver is used for Google Chrome, while GeckoDriver is for Mozilla Firefox.
Although Selenium WebDriver is an effective tool for automating browser interactions, it can be difficult to guarantee test stability. This is where LambdaTest, a platform for test orchestration and execution driven by AI, comes in, boosting the automation of your Selenium tests for dependability and effectiveness.
How LambdaTest Enables Unmatched Stability in Selenium:
Cross-Browser Testing Done Right: The Selenium Grid, a cloud-based platform from LambdaTest, supports more than 3000 browser and OS combinations. Conduct your testing on actual devices and web browsers to guarantee perfect platform compatibility.
Flake Detection and Reporting: To determine the underlying reason for test failures, LambdaTest’s sophisticated reporting feature detects flaky tests and offers comprehensive logs.
Setting Up Selenium WebDriver
Prerequisites
Before you begin working with Selenium WebDriver, ensure you have the following prerequisites: Below are some recommendations that you have to follow before you employ Selenium WebDriver.
- Java Development Kit (JDK): If you are to write your scripts in the Java programming language.
- Python: Required if you consider it easier for you to script with Python as opposed to writing script in some other language.
- Browser: Which browser are you going to automate, like Google Chrome, Mozilla Firefox, and many more.
- IDE: Specifically, one would require a web browser to access the subject repositories; and lastly, an Integrated Development Environment (IDE) such as Eclipse, IntelliJ IDEA, or Visual Studio Code to write and manage code.
- Installing Selenium WebDriver
For Java:
- Get Selenium WebDriver here:
- You will get the Selenium Java Client driver from the official Selenium website.
For Python:
Install Selenium: Selenium can be installed through pip, which is a package installer for Python.
Download Browser Driver: Search for the correct driver for the browser that you have decided to operate and download it. Yes, there are so many browsers, such as Google Chrome, Mozilla Firefox, and many others as well. For the Google Chrome browser, no additional driver is required; you just need ChromeDriver, whereas while working with Mozilla Firefox, GeckoDriver is required.
- Writing the First Selenium WebDriver Script
- Setting Up Your Project
For Java:
- Create a new Java project in your IDE.
- This step consists of writing a new Java class in your integrated development environment (IDE) dedicated to your test script.
Advanced Selenium WebDriver Usage
Locating Web Elements
The program allows a few ways of searching for elements on the page that can be addressed as essential for further interaction with them. Common methods include:
- By ID: Looks for elements by their ID attribute, which has to be a unique value.
- By Name: uses the name attribute to search the set.
- By XPath: Provides the ability to find elements by using the XPath expression, which can traverse through the document tree structure.
- By CSS Selector: ignores the document’s structure, such as the HTML tags, and uses CSS selectors to identify the elements.
Handling Alerts and Popups
When it comes to the automation of web operations, one of the critical considerations is how to properly interact with alerts, confirmations, and prompts. Selenium has functions that can deal with these browser pop-ups appropriately. Any action in accessing the application interface involves accepting or dismissing alerts and interacting with other input prompts.
Waiting for Elements
Handling dynamic content is always an issue most faced when working on a script for web automation. Selenium WebDriver offers two main types of waits:
- Implicit Wait: This sets the default time it takes when a test is looking for particular elements on a page. This means WebDriver will wait for the specified time and then search for the element, and if he or she does not find that element, then WebDriver will throw a NoSuchElementException.
- Explicit Wait: Stops for a given condition to be satisfied before it can continue executing. This is useful for cases where elements are loaded dynamically, and you have to wait until they become not only visible but also clickable.
Taking screenshots
Automating the process of recording has a few benefits; one of such is that if there is a mistake, the screenshot can be created in order to know where this went wrong. Selenium WebDriver provides an in-built function to capture the screenshot of the current window, it can also be saved on the device.
Best Practices for Selenium WebDriver Automation
Maintain Test Data
Writing test data in text files or a database external to the application allows you to manage and scale your tests effectively. Thus, by decoupling, you are achieving the objective of not hard-coding test scripts with data, and also your test scripts can be easily modified or even expanded.
Implementation of the Page Object Model (POM)
The Page Object Model is a design pattern that focuses on the separation of test logic and actual page content. It is possible to create separate classes for each web page that will simplify the test script and make it more readable and manageable. Each class will represent a web page and will have methods that will enable the developer to manipulate elements of that page.
Ensure Test Independence
This means that when you design your tests, they should not be related in any way. This means that each of the tests should be able to pass without making any reference to other tests and their states. That is why this approach eliminates features of test flakiness and increases total tests reliability.
Handle Exceptions
When it comes to managing the scenarios that arise during software product testing, error management is crucial. Always ensure that you put in good error handling mechanisms before trying to find elements or perform actions in case they are not found or some actions fail. This way your tests are able to deal with the problems and provide a more accurate message.
Common Challenges and Solutions
Handling Dynamic Content
Testing dynamic content could at times be troublesome because of matters of stability concerning the test case. It was possible to have elements appear out of the blue as well as change their states on the screen. For this, there are explicit waits, which let the driver wait for an element to become available before taking any further actions on it.
Cross-Browser Testing
Web elements can be displayed in some specific ways in different browsers, which can be a problem. To avoid issues with the browsers that you have not tested on, you should cross-browser test for correct functionality. It benefits from its support for multiple browsers, where you record and use the same test on different browsers.
Managing Browser Drivers
It is hard to determine which browser driver to use, especially when there are multiple versions available. Tools like WebDriverManager for Java automate the management of browser driver binaries, ensuring that you always use the correct version compatible with your browser.
Dealing with Flaky Tests
Automated tests that pass or fail randomly are known as a flaky test. This may be because of coincidences or external factors, such as time factors. Common causes include timing issues or dependencies on external factors. To mitigate flakiness, implement robust waits, ensure test isolation, and address any timing issues that might affect test stability.
Advanced Practices in Selenium WebDriver
Handling Iframes
IFrames allow embedding other HTML documents within the current page. To perform actions on elements within an iframe, use the context of the iframe for all actions when needed; don’t forget to switch back to the main content afterward.
Working with Dropdowns
Dropdown menus are commonly used in web applications. Selenium provides methods to handle dropdowns effectively, including selecting options based on visible text, value, or index.
Automating File Uploads
Upload a file to the web page by passing the path of the file as the value of the file input element’s name attribute. Selenium WebDriver allows you to send the file path to the file input element, triggering the file upload process.
Conclusion
Selenium WebDriver is one of the most popular and multifunctional tools for Web browser automatization. It offers a package of features that enable the developers and testers to script the web application interactions efficiently. By understanding its core features, setting up your environment correctly, and following best practices, you can leverage Selenium WebDriver to streamline your testing processes and improve software quality.
Through this article, the basic setup of Selenium WebDriver to advanced and proper usage and some of the best practices have been identified and explained. If you have progressed through Selenium WebDriver, you will be in a position to craft additional complex and dependable automation scripts, which will definitely improve the testing strategy and make the entire procedure much more proficient.
From simple repetitive tasks to sophisticated test suites, Selenium WebDriver gives you the proper means and abilities to implement or improve your automation testing to get the highest quality of software.




0 Comments